Prototipos de Baja Fidelidad vs. Alta Fidelidad: Desentrañando el Mundo del Diseño Prototípico
El diseño de productos y aplicaciones tecnológicas ha evolucionado considerablemente en los últimos años, y una parte fundamental de este proceso es la creación de prototipos. Estos modelos iniciales permiten a los diseñadores y desarrolladores probar ideas, recopilar comentarios y refinar conceptos antes de invertir recursos significativos en la implementación final. En este artículo, exploraremos dos enfoques distintos: los prototipos de baja fidelidad y los prototipos de alta fidelidad.
Creación de Prototipos: El Primer Paso hacia la Innovación
La creación de prototipos es el punto de partida en el ciclo de desarrollo de productos tecnológicos. Este proceso implica la construcción de versiones experimentales de una interfaz, aplicación o dispositivo para evaluar su viabilidad y funcionalidad. Dos enfoques comunes en esta fase son los prototipos de baja fidelidad y los prototipos de alta fidelidad.
Importancia de los Prototipos: Más Allá de las Ideas en Papel
Los prototipos permiten a los equipos de diseño materializar ideas abstractas, dando vida a conceptos que solo existían en bocetos o documentos. Esta fase temprana de desarrollo es crucial para identificar problemas potenciales, explorar soluciones y alinear a los stakeholders en un objetivo común.
Prototipos de Baja Fidelidad: Testeando Conceptos sin Compromisos
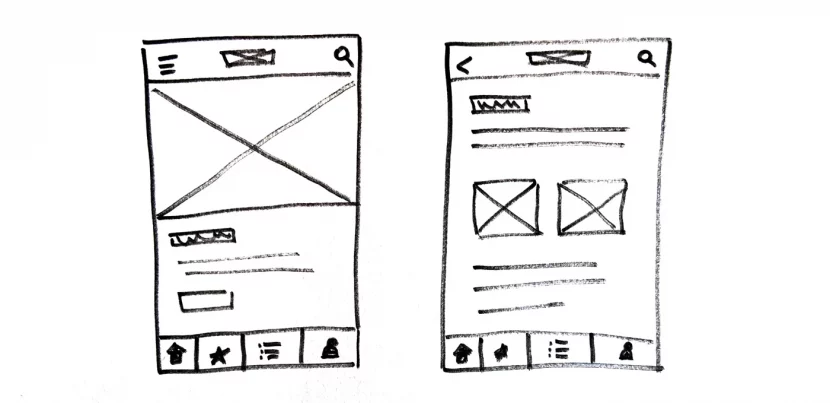
Los prototipos de baja fidelidad son versiones simples y esquemáticas que representan la funcionalidad básica de un diseño. Se crean rápidamente utilizando herramientas como papel y lápiz, o con software especializado de baja complejidad. Estos prototipos son ideales al inicio del proceso de diseño para explorar rápidamente múltiples ideas y conceptos.
Tipos y Cuándo Utilizar Prototipos de Baja Fidelidad:
- Bocetos en Papel: Perfectos para brainstorming y conceptos iniciales.
- Wireframes Digitales: Agilizan el diseño de interfaces y flujos de usuario.
- Mockups Simples: Facilitan la comunicación de diseño sin detalles complejos.
Ventajas e Inconvenientes de los Prototipos de Baja Fidelidad:
Ventajas:
- Rápida iteración y exploración de ideas.
- Bajo costo y esfuerzo en la creación.
- Identificación temprana de problemas de usabilidad.
Inconvenientes:
- Limitado en detalles visuales y funcionales.
- Puede no representar fielmente la experiencia final.
Cuándo Utilizar Prototipos de Alta Fidelidad: Evolucionando hacia la Perfección
A medida que el diseño avanza, los prototipos de alta fidelidad entran en escena. Estos modelos son más avanzados y se asemejan más a la versión final del producto. Se utilizan para refinar la experiencia del usuario y realizar pruebas más realistas.
Tipos de Prototipos de Alta Fidelidad:
- Prototipos Interactivos: Con funcionalidades avanzadas.
- Maquetas Digitales: Representación visual cercana al producto final.
- Prototipos Funcionales: Incluyen interactividad y dinámicas de usuario.
Ventajas e Inconvenientes de los Prototipos de Alta Fidelidad:
Ventajas:
- Evaluación precisa de la experiencia del usuario.
- Mayor realismo en la presentación a stakeholders.
- Identificación detallada de posibles problemas de diseño.
Inconvenientes:
- Mayor tiempo y recursos para su desarrollo.
- Posibles cambios costosos si se requieren ajustes significativos.
Conclusión: Encontrando el Equilibrio en el Diseño Prototípico
La elección entre prototipos de baja o alta fidelidad depende del contexto del proyecto y de los objetivos del equipo de diseño. Los prototipos de baja fidelidad son excelentes para explorar ideas rápidamente, mientras que los de alta fidelidad perfeccionan la experiencia del usuario. La combinación de ambos enfoques puede ser la clave para un diseño exitoso, equilibrando la velocidad inicial con la precisión final. En última instancia, el proceso de prototipado es un arte que evoluciona con cada proyecto, guiando a los diseñadores hacia la innovación y la excelencia en la creación de productos tecnológicos.